How To Create An FAQ Dropdown Menu On Your Squarespace Therapy Website
In my Intermediate SEO Workshop that I hosted with Kristie Plantinga, of TherapieSEO, we talked about the importance of word count in gaining page rank on Google. One way to add words to your services pages (i.e. Individual Counseling, Couples Counseling, etc.) is through a comprehensive FAQ section.
Being the minimalist designer that I am, my main concern with adding 2,000+ words to any page is: clutter. Adding words is one thing. Making sure your areas of text don’t overwhelm your visitors is another.
New: Squarespace Accordion Blocks
Squarespace now offers Accordion Blocks so that you can create a drop-down menu without using Custom CSS. Watch the video below to learn how to implement one of these blocks on your Squarespace website:
Although Squarespace includes several design tweaks for Accordion Blocks, you may find that you want to customize further. For more style customization options, I recommend checking out Ghost Plugins free CSS for Accordion Blocks.
Create an accordion dropdown menu using Custom CSS:
Before Squarespace released Accordion Blocks, I used the following Custom CSS to create dropdown menus, like this:
+ Question One
Your answer here.
+ Question Two
Your answer here.
+ Question Three
Your answer here.
I’ll walk you through the steps it takes to create a FAQ dropdown menu like this on your Squarespace website, but I should note that this does require the use of Code Blocks and some light Custom CSS. All code will be provided, but if technical DIY stuff overwhelms you, refer to the Squarespace Accordion Blocks video at the beginning of this post.
On the other hand, if you have some experience with Squarespace and you’re not afraid to roll up your sleeves and learn something new, I trust you’ll be able to follow the steps in this post and install this plugin on your website without any issues.
That being said, if you do run into issues, feel free to leave a comment and I’ll do my best to help you out.
Note: this Squarespace plugin was originally created by Silvabokis and I’m sharing with his permission.
Step 1: Add a Code Block & insert code
First, you’ll need to add a bit of Javascript to make the dropdown menu work. On the page you’d like your FAQ dropdown menu to display, click Edit, and insert a Code Block wherever you plan to insert your FAQ list.
Note: adding Javascript to Code Blocks is a premium feature available on Squarespace Business and Commerce plans only.
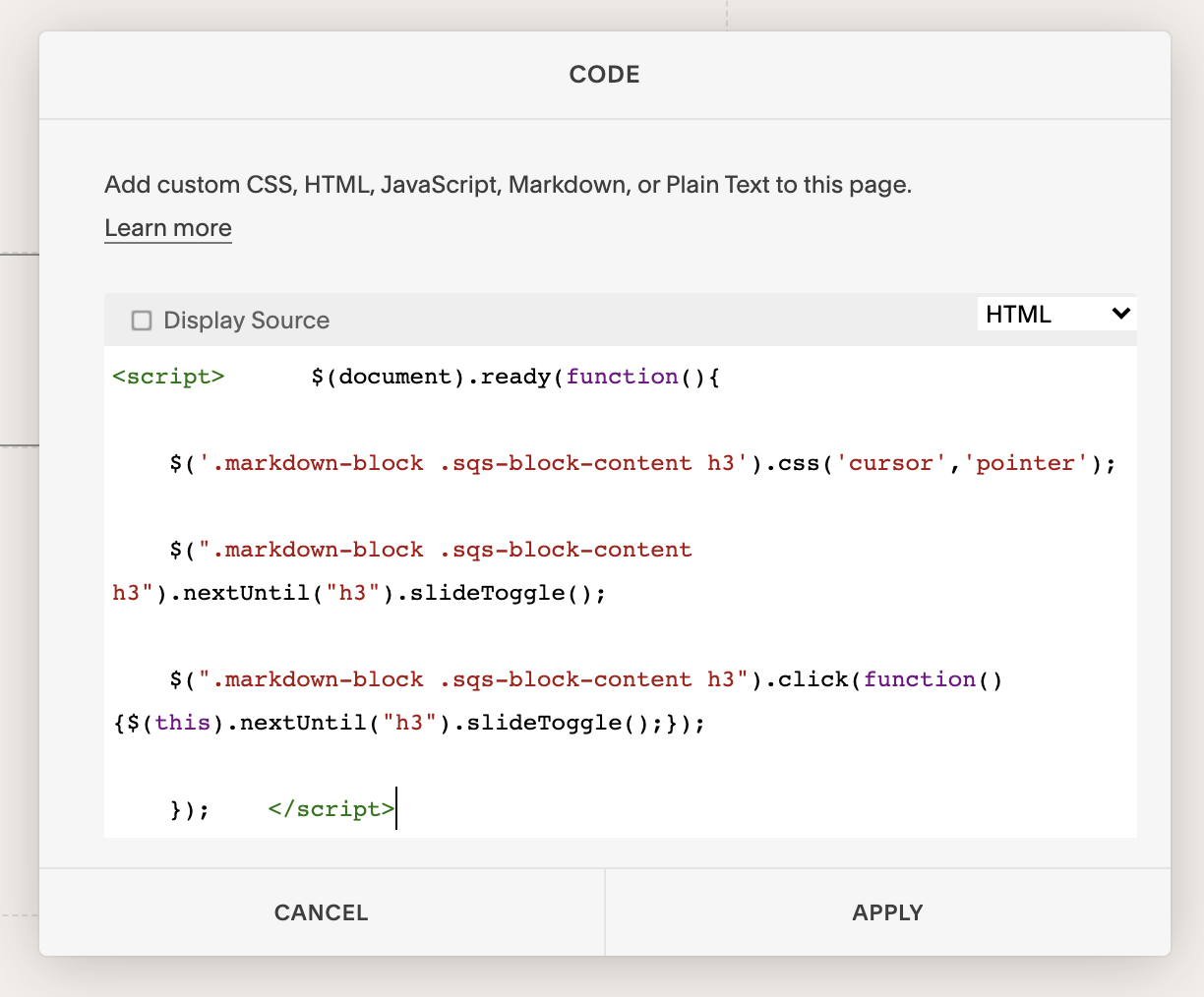
Then, copy/paste the following code into the white box (delete the default “Hello World” code):
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script> $(document).ready(function(){
$('.markdown-block .sqs-block-content h3').css('cursor','pointer');
$(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle();
$(".markdown-block .sqs-block-content h3").click(function() {$(this).nextUntil("h3").slideToggle();});
}); </script>
Like this:
Once you’ve added the above code, click apply, then save, then refresh the page. This code block will be invisible, so you shouldn’t see anything when you view your page after refreshing.
In page editing mode, you will see a “script disabled” message in the Code Block area. This is normal and the message will not be visible to site visitors.
Step 2: Add questions and answers
Next, insert a Markdown Block underneath your Code Block.
Then, copy and paste the following into your Markdown Block:
### + Question one?
Your answer here.
### + Question two?
Your answer here.
### + Question three?
Your answer here.
Like this:
Fill in your frequently asked questions and answers by replacing the existing text with your own. Leave the ### + before each question in order to ensure that your questions appear in your Heading 3 font. When you add your own questions and answers, your Markdown Block should look something like this:
If you have more than three frequently asked questions (you likely will have more than three if you’re trying to up your word count for SEO), type “### +” before your question so that they match the rest of your questions and to ensure your FAQ dropdown menu works correctly.
Once you’re finished adding your questions and answers, click apply, then save, then refresh the page. Now you’ll see your questions formatted in a tidy dropdown menu, and your page will have boosted its word count without the clutter!
Step 3: Style your dropdown menu (optional)
Now that you’ve installed your FAQ dropdown menu, you may want to make style changes. To add a line below your questions (as I have displayed on my FAQ menus), or to change the font colors, follow the corresponding instructions below.
Add a line below each question:
1. Open your Custom CSS panel in Squarespace by navigating to Design > Custom CSS.
2. Copy/paste the following into your Custom CSS panel:
/* FAQ Styles */.sqs-block-markdown h3 {border-bottom: 1px solid #000; padding: 10px}
3. Swap out #000 for the HEX code of your desired line color.
4. Click save.
Change the color of your answer text:
1. Open your Custom CSS panel in Squarespace by navigating to Design > Custom CSS.
2. Copy/paste the following into your Custom CSS panel:
/* FAQ Styles */.sqs-block-markdown p {color: #fff}
3. Swap out #fff for the HEX code of your desired font color.
4. Click save.
Change the color of your Question text:
1. Open your Custom CSS panel in Squarespace by navigating to Design > Custom CSS.
2. Copy/paste the following into your Custom CSS panel:
/* FAQ Styles */.sqs-block-markdown h3 {color: #fff}
3. Swap out #fff for the HEX code of your desired font color.
4. Click save.
More of a visual learner?
Watch this video to see me install the FAQ dropdown plugin on the Ascend website:
Your website’s user experience alludes to the client experience that you offer.
People view your website to decide if they want to work with you or not. If your website visitors have a hard time finding the information they’re looking for, or if your website is confusing or cluttered, people are going to assume that working with you will be the same. This is a subconscious process for most people.
Don’t let cluttered or boring website design undermine the important work that you do. Clarify what kind of experience you want your clients to have while working with you, and make sure your website is providing a similar kind of experience to your visitors. When it comes to marketing psychotherapy services, in particular, clean design always wins. The style of design is up to you and your personality, but therapy-seekers need clarity, most of all. Organizing your FAQs in an interactive dropdown menu will help them feel clear, calm, and confident as they make an informed decision about their mental health care.